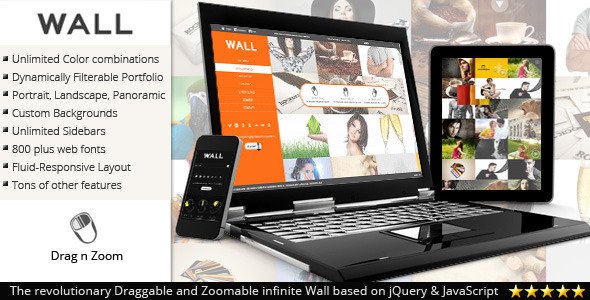
The Amazing Wall theme for WordPress
The Wall theme features a new content display system with amazing visual effects. The Wall display is ideal for Portfolio display, gallery display, visual blog display as well as video display. The Wall component is highly configurable making the options for its application and implementation limited only by one’s imagination.
The Wall Display
- Multi-category support.
- It is dynamically filterable based on the categories.
- Fluid-Responsive layout
- Complete control over the aspect ratio and size of the thumbnails.
- Supports all sort of image orientations like portrait, landscape or panoramic.
- Video support for Youtube, Vimeo and also self hosted ore remote hosted videos using JW Player.of formats supported by the JW Player.
- Audio support for a variety of popular formats using JW Player. Uses the Post thumbnail feature for displaying the thumbnails.
- Turn on/off Title display on the thumbnails and the full image view selectively
- Turn on/off Post content display on the thumbnails and the full image view selectively.
- Choose from among excerpt or full post content in the description.
- Selectively turn on metainfo display on the thumbnails and the full view.
- Choose from two different styles of metainfo display
- Auto brightness detection of the background color to display the UI icons as dark or light to enhance readibility.
- Specify your own background color or images for every section of the user interface. Override foreground colors as well selectively or different sections.
- Display custom widgets under the menu.
- You can also turn on the Right hand sidebar, or the header blocks to accomodate extra widgets.
- Turn on/off any of the sidebars, header display or footer bar selectively.
- Put any color or background image, in the sidebars, header, footer, even the description and title display areas of the wall.
- Create your own skin presets and apply different presets to different Wall pages on your website.
- Upload your own images for the Menu pull button or the Category filter puller button.
- Complete browsing and viewing control using mouse dragging and the mouse wheel.
- Toggle full wall display or sidebars display along mode on opening of the page.
- Totaly jQuery and JavaScript based.
- Create unlimited Wall pages with their own unique looks and settings.
Other Features of the Wall theme in a brief glance
SEO Optimized
The “Wall” theme is fully SEO optimized. The code is compact and have made proper use of headings. If you notice that each page’s title is rendered using H1 tag and the other heading tags h2-h6 have been appropriately assigned to the rendering of the content.
The loading of the scripts and css files is optimized based on the usage of respective modules and components on different pages. Example! If a page is not using a slideshow, the script for the slideshow is not loaded at all. Furthermore the code is clean xhtml/css and div based.
Blog – Multicategory and Sortable
The most important page template. After all WordPress is a Super blog platform. Once you have assigned the Blog template to a page and saved it, a new MetaBox with the title “Blog settings” will appear somewhere below the Content edit box.
What options does the Blog functionality offer in the “Wall” theme. Its a roller coaster ride from here. ENJOY
THE BLOGGING FEATURES
The Blog settings metabox provides you with cool options to :
- Specify a particular category of posts for this blog page.
- If you are feeling greedy, it also lets you select multiple categories to form one blog.
- And in case you are going to use multiple categories for this blog page, would you not like to have an option to turn on filter by categories options on top of the blog page
- It also lets you choose to display either the post content or the post’s excerpt in the blog view.
- You can also specify your own pretty words for the “Read more” button that will appear on this blog page.
- If you want to lay ownership claim on the posts you write, you can turn on the “Show Author” option and your pretty name will appear beside the post’s content along with the post’s published date.
- And not to forget, you can always toggle the display of “Categories”, “Tags” and “Comments”for your posts.
- This feature, I just love this one. Aspect ratio. You have full control on the aspect ratio of the post thumbnails that display with each post (I mean, if there is any).
- And I should mention. All these settings are specific to each blog page. That means, you can can create unlimited blog pages each with its own unique settings.
- Like all other pages, you can also turn on specific Skin presets for indivisual blog pages.
Contact Page – Totaly Customizable
A contact page template lets you provide an interface to the viewers to Contact you.
GOOGLE MAP
Is certainly one of the main offerings of the Contact page template. Just simply put your location address at a given field and it will display a cool looking google map of your location on the Contact page.
EMAIL FORM
How can we survive without one. A good looking email form is in the place with a variety of unique options available to let you customize the form as per your needs.
CONFIGURATION OPTIONS
- Lets you display your address or any additional information as text besides the contact form. Simply provide your html text in the given textarea. Yes, it does support html markup.
- You can turn on the Google map display by writing your address to the google map field.
- You can set the default zoom level for the Google map.
- And, Aspect ratio . Yes, you can modify the aspect ratio of the Google map to finely tune the display of your Contact page.
- For the Email form, you can toggle the fields and validation for “Name” and “Phone number” in addition to the default “Email address” and “Message” area.
- You can turn on additional US phone number validation on the phone number field too.
- Two tier validation for the form fields. One at the client browser level, the next at the server level.
- You can specify one or multiple recipient addresses to receive the email form.
- ReCAPTCHA. Yes, it is there. You can toggle ReCAPTCHA on the contact form. Change its skin and language.
Sidebars Unlimited
The theme lets you create your own sidebars. As many as you want, as many as you need and also more if you want some spare ones. The bottom-line is that you can create Countless sidebars in the “Wall” theme.
From a very cool theme options interface, you can simply specify a unique name and create new sidebars. You can select or even multiple select the sidebars and hit delete to simply remove them, if you face any issues with the redundancy. So, you have a very user friendly interface to Add/Remove the sidebar instances
SELECTIVELY DISPLAY SIDEBARS ON EACH OF THE PAGES
You can have a sidebar on either side of the page. Each page lets you specify the sidebar (out of many you created) to be displayed on that particular page. You can specify a sidebar on either side of the page.
UPTO 2 SIDEBARS ON A PAGE
Yes, you can have sidebars on both sides of the page. You can select different instances for the left and right. Or if you are feeling funny, you can also display the same sidebar instance on both the sides.
Featured Post Video
A very cool looking metabox with the title “Featured Video” sits besides the Content edit box of the Pages and Posts, where you can specify a Vimeo or Youtube video. Optionally specify the dimensions or simply provide the Aspect ratio, if you want a different one from the regular 1.775
APPLICATION OF FEATURED VIDEO
The Featured Video for posts and pages provide the same functionality as the “Featured image” feature does, just except that it is videos we are talking about over here.
A post having specified a featured image displays the image when opened up in single post view. A page having a featured image specified displays the image on top of the page.
Same way, Featured video lets you display a Video on top of the post or a Page. See the video above this post.
Background Wallpaper and Color
Again, its all about giving you the total control while not overwhelming you with complex configuration options.
You can also choose your own image for the page background. Set it the way you like, tile it, align it. Or set a background color.
INDIVIDUAL BACKGROUND FOR EACH PAGE
Yes, even that is possible with the “Wall” theme. You have an option to override the default background of the website on each of the pages and posts.
Take a look at the background of this page, looks different. Doesn’t it?
Custom CSS class support for Widgets
A unique feature that the “Wall” Theme boasts of is the ability to apply custom css classes to each of the widgets individually.
If you want to make a widget stand out by providing it a special border, or special background. Apply custom CSS
Every widget in the widget management area of WordPress has an extra field where you can specify the name of the particular CSS class that you want to be applied on that widget when rendered.
You can define the custom CSS classes in the style.css of the theme.
Font styles 800 plus
You have 800 plus options to apply fonts to your content including the style and weight options.
The “Wall” theme uses Google web fonts library. And by the time of writing this article, the Google proudly shows 501 Font families in its library.
But, if you take into consideration, the available, weight and style options i.e., bold, book, extra bold, italic kind of options available for each font family, the list easily surpasses 800 plus.
And that is what we have implemented in our theme. All the font styling options along with the families. So, you have all the power in your hands. Just select the item from the drop down and that’s it.
INDIVIDUAL FONT SETTINGS FOR ELEMENTS
Yes, you can apply different font settings to “General text”, “Main menu” and “Headings”.
You can also play with the font-size options, line-height as well text transform for the above elements.
SUPPORT FOR DIFFERENT SCRIPTS
It is there. The fonts library contains fonts to support the following scripts in addition to the usual Latinone.
- Cyrillic
- Greek
- Khmer
- Vietnamese
Sitemap
Sitemap is a very useful feature. As evident from its name, it helps the visitors easily navigate through your website and find what they are looking for. Yes, there is a metabox for sitemap too. After all, its all about flexibility, so how can any feature not come with Custom options.
CUSTOM OPTIONS FOR SITEMAP
There may not be many, but very useful set of configuration parameters that you would love to have for setting up your sitemap.
- Exclude pages. It lets you selectively exclude pages from the sitemap display. Secret Content? maybe!
- Exclude categories. Yes, you can do that as well. Select the categories you want to exclude from the sitemap display and its done.
- You can toggle the display for “Monthly archives”, “Site feeds” and “Tags”.
- And when it comes down to the display of articles list. You can customize the list by toggling the display of the “date”, “Author” and “Comments” info
Internationalized
The Wall theme for WordPress is an internationalized theme. You can translate this theme into any language by using the POT file that is provided with the theme.