Features include a homepage template with tiled blog posts, and custom widget areas. Make it yours with a custom menu, header image, and background. Extend it through the numerous action hooks and custom template fragment system.
Highlights
Responsive design
Blogfolio maximizes site experience by elegantly presenting content on both large screens and mobile devices.
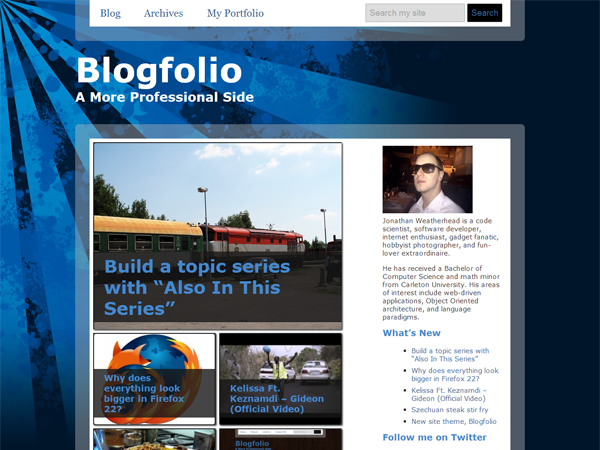
Custom home page template
Blogfolio offers a custom home page template that shows the most recent blog posts as tiles. Home page also supports an optional widget area that is placed before the blog posts.
Five widgetable areas
The staple of WordPress sites, Blogfolio provides 5 widgetable areas. Notable areas are as follow:
- Site Header widget area located below site header. Recommended for social media icons widgets.
- Before Content widget area located above all content in the content section. Good for site notices, breadcrumbs, etc.
- Home Page widget area located below Before Content widget area but before content, only rendered on home page. Good for any home page specific content.
- Content Sidebar widget area located to the right side of main content. Good for miscellaneous aside content.
- After Content widget area. Good for directing the reader to other site content.
Excerpts and Thumbnails
Blogfolio supports custom excerpts and post thumbnails. Post thumbnails are used to decorate both the post tiles on the home page and the title on the actual post. Custom excerpts are displayed before post content on the posts.
Custom navigational nested menu
Blogfolio supports a custom primary navigational menu.
Action hooks
Blogfolio offers action hooks at many significant areas of the site. Developers can leverage these hooks to augment and modify the theme behaviour without having to modify the code. Consider using Prioritize Hooks plugin or the Blogfolio dev notes to quickly discover the various hooks without having to code dive.